
YouTubeをサイトに貼るときのカスタマイズ方法についていくつか書いてみました。
今、GoogleがテレビCMを打つくらい、YouTubeに力を入れています。
そして、検索結果にかなり反映させていくということを言っています。
今後、動画を使ってマーケティングをしようという、流れに拍車がかかるのは、間違いなさそうです。
先日、YouTubeをサイトに貼るときいろいろとカスタマイズできることがわかったので、YouTube動画を貼るときの参考にしてもらえればと思います。
大きく2つの方法をやってみました。
カスタマイズでやってみたのは、
です。実際にカスタマイズしたサイトがこちらです。
こちらのサイトでは、YouTube動画をトップページに貼ってとにかくライブの迫力を感じてもらおうということなのですが、そのままでは
というところで、カスタマイズを行いました。
まずは1つ目の方法、いくつかはとくに難しいこともなく実装できます。

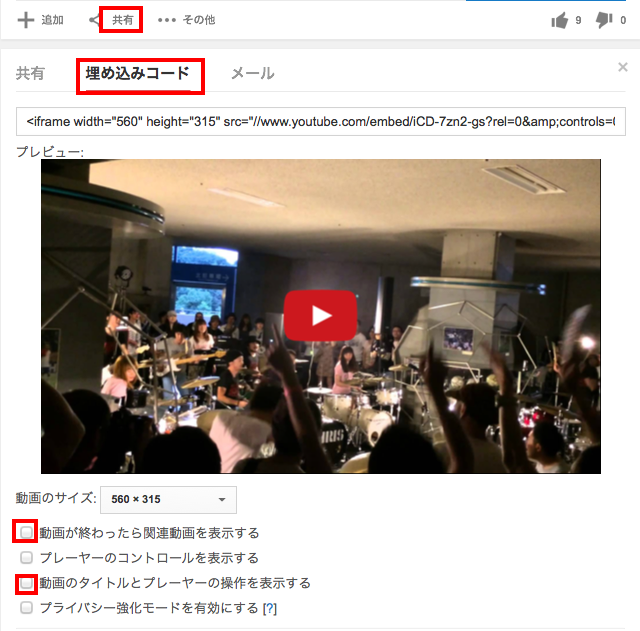
共有→埋め込みコード このコードをサイトにペタッとすれば良いのですが、下記の項目のチェックを外すと
ちなみに、
あとは、自動再生とループとミュートをどうしたら良いか。
どうやら、他は直接コードに追記しないといけないようです。
できあがったソースコードの
「src=”//www.youtube.com/embed/iCD-7zn2-gs?rel=0&controls=0&showinfo=0″」
の後に&でつなげて下記のパラメータを追記していきます。
| 自動再生 | autoplay=1 |
| ループ再生 | loop=1 |
「src=”//www.youtube.com/embed/iCD-7zn2-gs?rel=0&controls=0&showinfo=0&autoplay=1&loop=1“」
ちなみにすでについているパラメータは
| 関連動画を表示しない | rel=0 |
| 再生などのコントロールバーを表示しない | controls=0 |
| 動画上部のタイトルを表示しない | showinfo=0 |
となります。
「あれ?ミュートはどうなった??」
実は、この方法では、ミュートができないのです。。。実は冒頭で書いた2の方法を行う必要があります。
それについては、次回書いていこうと思います。